Инструкция по размещению сайта на GitHub Pages
Для размещения статического веб-сайта можно воспользоваться сервисом GitHub Pages. Статический сайт состоит из HTML-страниц с неизменным содержимым. Такие сайты могут использоваться как визитки, портфолио, презентационные страницы.
Особенности и ограничения
Сервис Github Pages предоставляет следующие возможности для статических сайтов:
- Использование HTML, CSS, языка разметки Markdown;
- Встраивание изображений и другого медиа;
- Использование JavaScript.
Ограничения:
- Нельзя использовать на сайте PHP либо другие серверные языки;
- Серверный код и серверные скрипты выполняться не будут;
- Cookies не используются.
Как опубликовать сайт на GitHub Pages
- Создайте аккаунт на GitHub. Предположим, your-account-name — название вашего аккаунта.
-
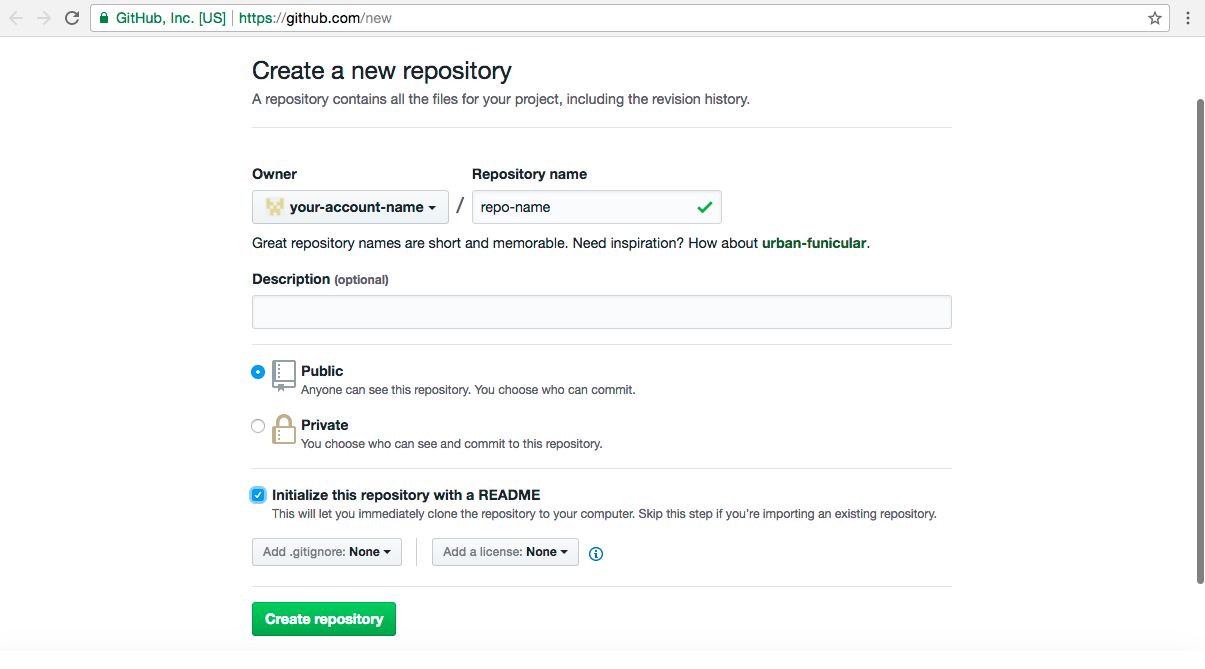
Cоздайте новый репозиторий для вашего проекта. При создании введите название репозитория (например, repo-name), выберите тип репозитория Public и нажмите на кнопку Create repository:

-
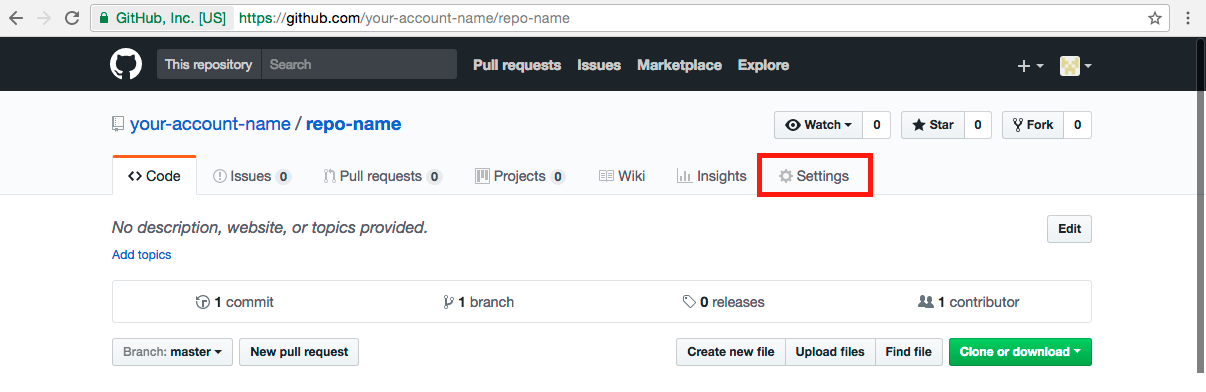
Перейдите в настройки (Settings) созданного репозитория:

-
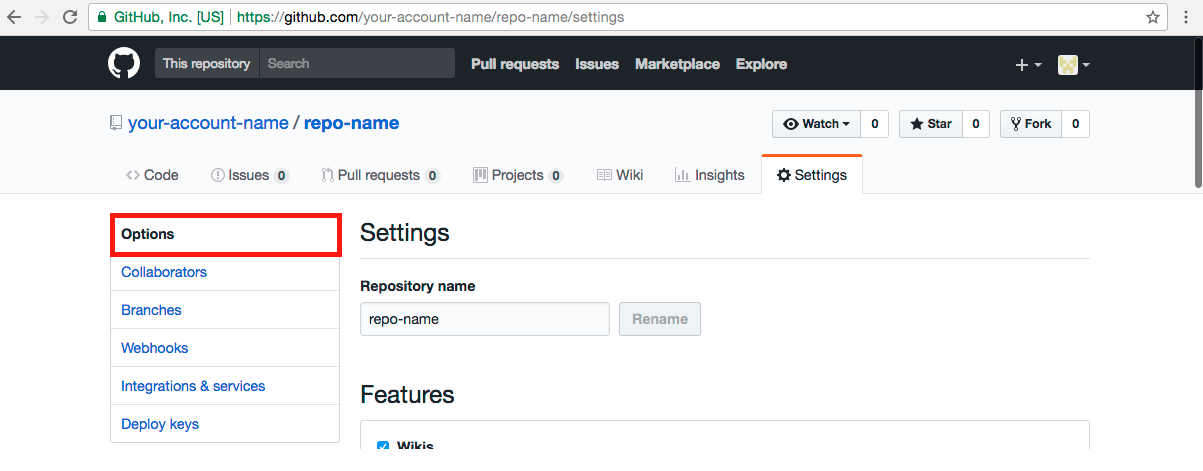
В настройках репозитория найдите вкладку Options:

-
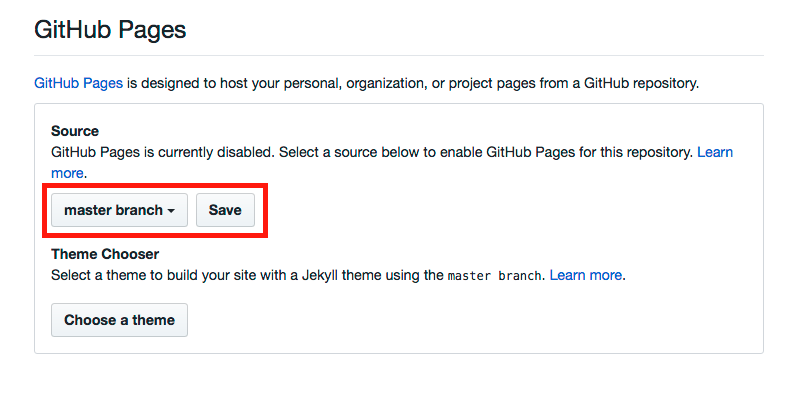
Пролистайте вниз и найдите раздел Github Pages. Установите в качестве источника файлов вашей страницы ветку master созданного репозитория:

-
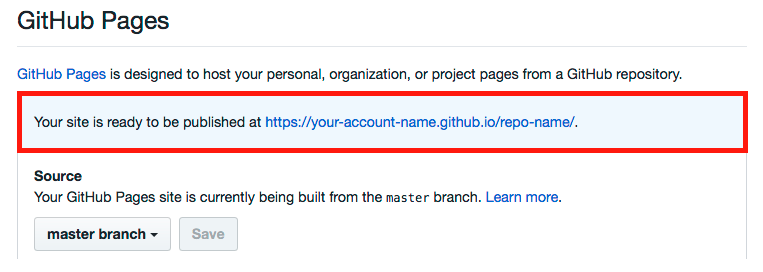
Как только вы сохраните изменения, появится сообщение о том, что сайт готов к публикации по адресу вида your-account-name.github.io/repo-name:

-
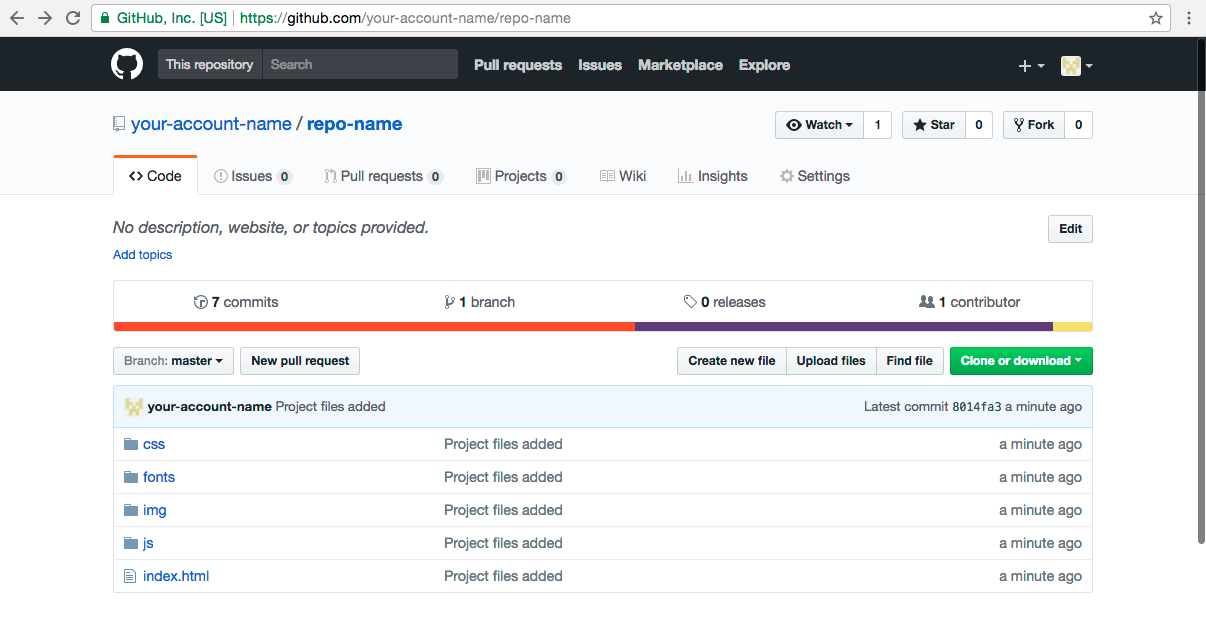
Далее загрузите все файлы вашего проекта в ветку master созданного репозитория repo-name. При этом файл index.html должен находиться в корневой директории проекта:

-
Для проверки работы сайта просто перейдите по адресу https://your-account-name.github.io/repo-name – и вы увидите свою страницу, загруженную на Github Pages: